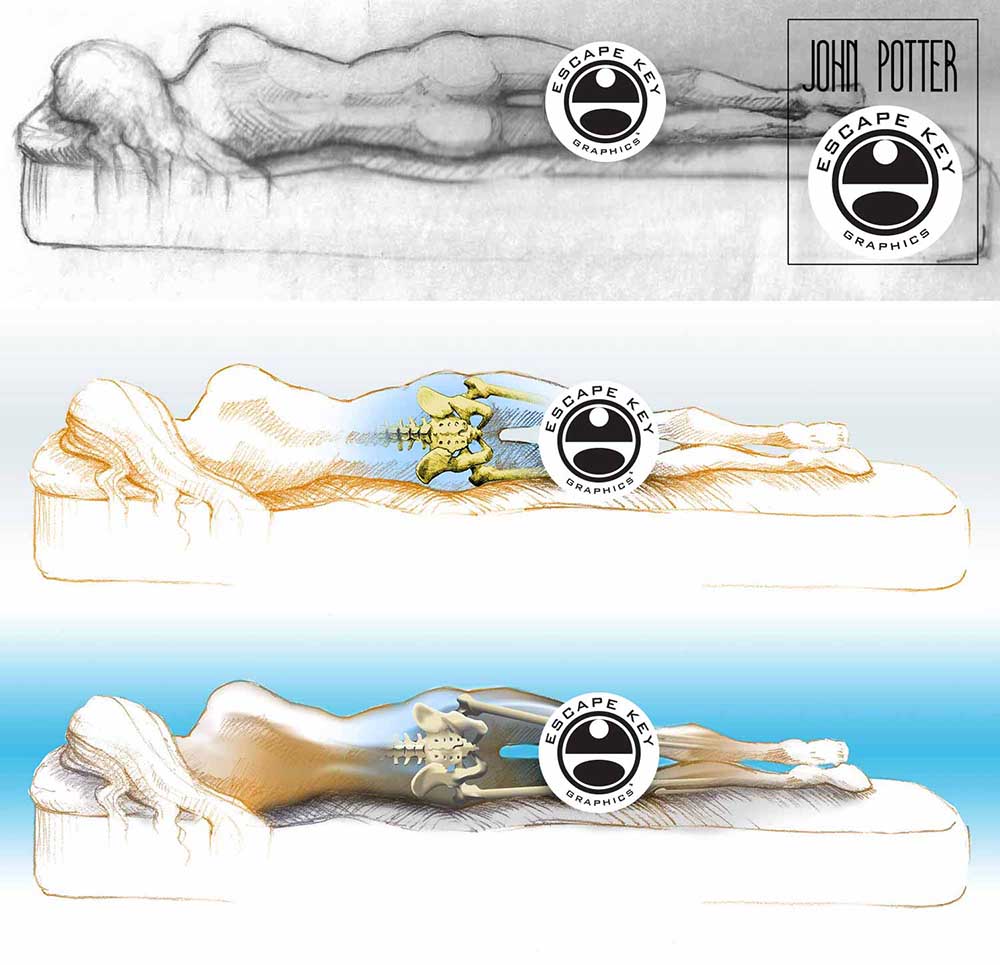
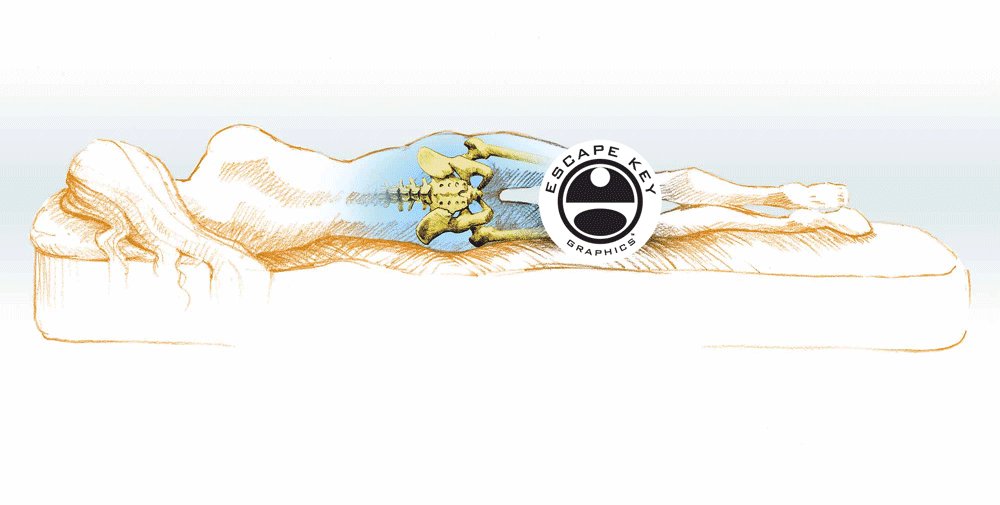
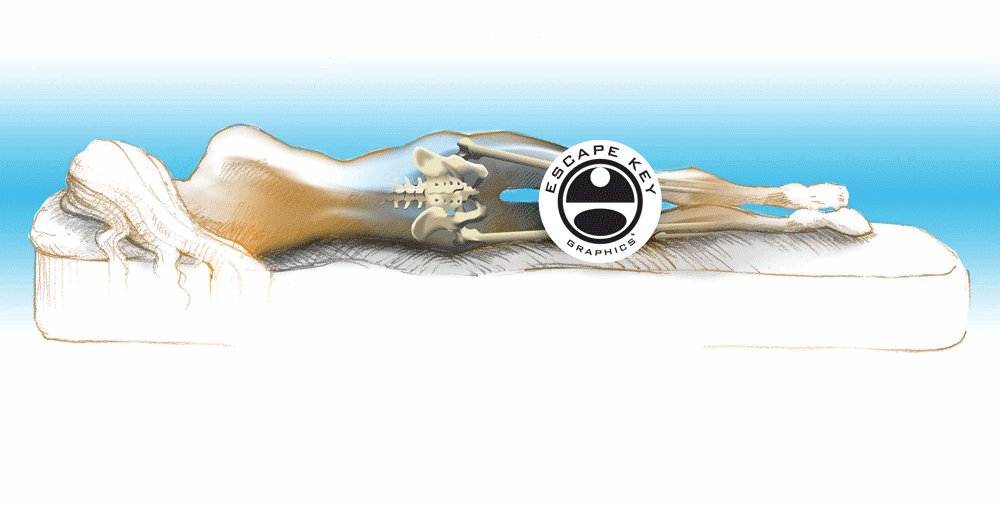
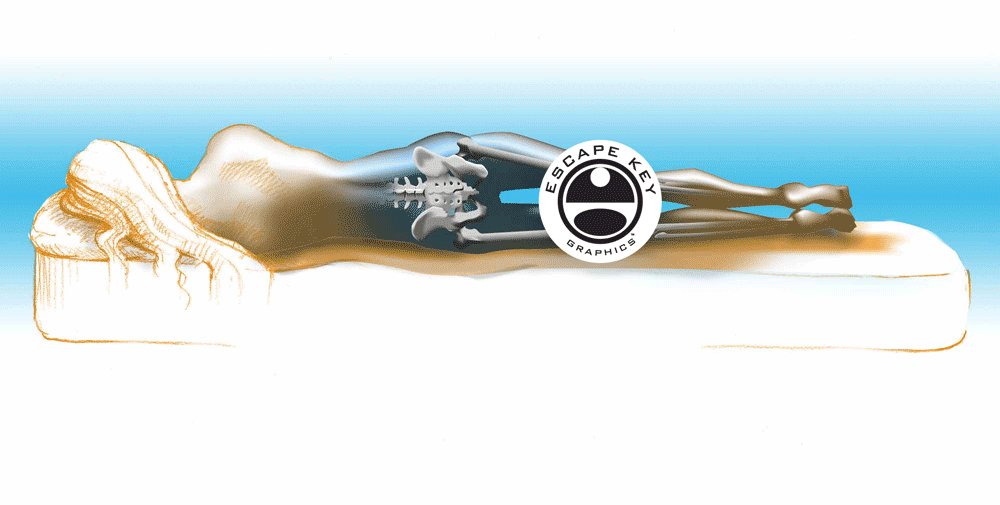
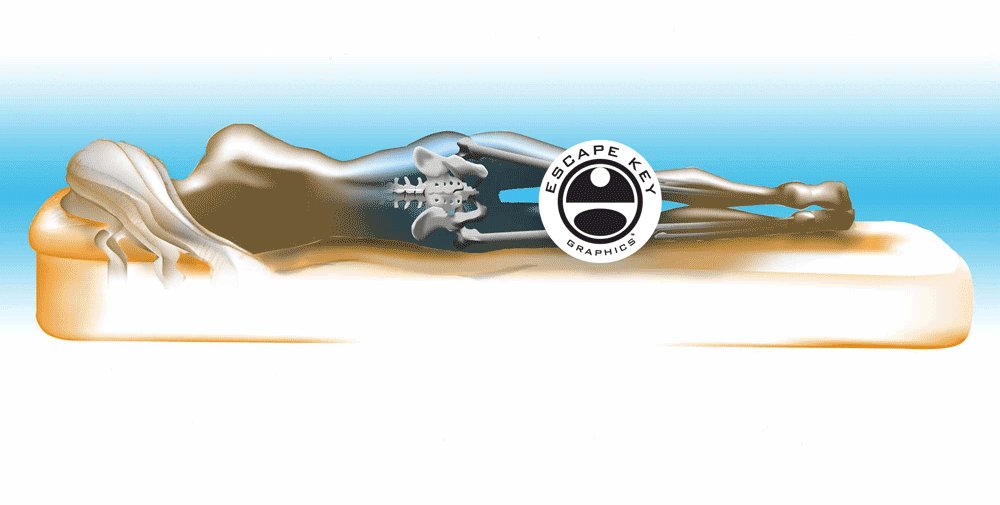
Figure Illustration For A Product
Art Direction: Gil Lopez - City Streetz Graphics

This illustration is to show how use of a product can lead to proper spinal alignment. A photograph was provided as a guideline for proportions of the figure which are exaggerated. My initial vision for this project was something very classical and kind of Leonardo da Vinci looking. When the client saw this approach they immediately said it looked too analogue and it was clear they wanted a more computer generated look. My initial reaction was to try to make a hybrid that accomplished both goals, but as revisions came in I slowly converted the illustration to an almost entirely digital image. I used many of the same techniques I learned and developed illustrating bandages for ASO Corporation a while ago. The final file was a Photoshop file for easy color adjustments, but most of the actual digital illustration was vector based in Adobe Illustrator. By using Vector Masks and Smart Objects in Photoshop the illustration could be enlarged within Photoshop without loosing resolution on most layers.
Thanks to Gil Lopez for keeping me on track and illustrating.
If you have a need for illustrations similar to this please contact me.


VECTOR ILLUSTRATIONS:
(Created using Adobe Illustrator)
WHAT DOES VECTOR ILLUSTRATION MEAN?:
The vector graphic illustrations I make are known for their bold colors (frequently in a tropical palette), shapes reminiscent of art deco or the Italian Futurist movement and often weird, warped perspectives.
From a viewer's perspective vector graphics consist of bold shapes distinctly filled with colors or fades. Vector illustrations aren't photo-realistic and may be very stylized or cartoonish. Logo design is a good example of vector graphic use.
From a technical perspective vector graphics and images are created with a specific method on a computer. Vector graphics are based on shapes. The shapes are defined by points along their edges that control the direction, bend, and other values. These points are called Bézier points. Although the information that describes a Bézier point is much greater than that to describe a pixel, only a few Bézier points can define a large shape as opposed to defining every pixel one at a time. This means a smaller file size can be achieved provided not too many points are necessary to draw the image. An additional benefit is that a vector image can be enlarged to any degree without any loss of resolution. Vector graphics are great for some things, but they have a fairly distinctive look and feel.
To learn more about vector graphics see my post... "What are Bitmap and Vector Graphics"
Vector based art created with Adobe Illustrator can be animated using Adobe After Effects to create motion graphics. To learn more see my After Effects and Premiere Pro Portfolio.
PORTFOLIOS:
By Application or Use:
- Boat Show Map Portfolio
- Resort Map Illustrations Portfolio
- Marina Maps Portfolio
- Real Estate Maps Portfolio
- Transit, Parking and Transportation Maps Portfolio
- Town and City Maps Portfolio
- Cover Illustration Portfolio
- Vehicle Wrap & Vinyl Wrap Portfolio
- Illustrated Park Maps Portfolio
- Wayfinding Maps Portfolio
- Proposal Renderings Portfolio
- Street Art